HTML快速入门
2.1 HTML简介
HTML快速入门
2.1 HTML简介
2.1.1 什么是 HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
2.1.2 HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
2.1.3 HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
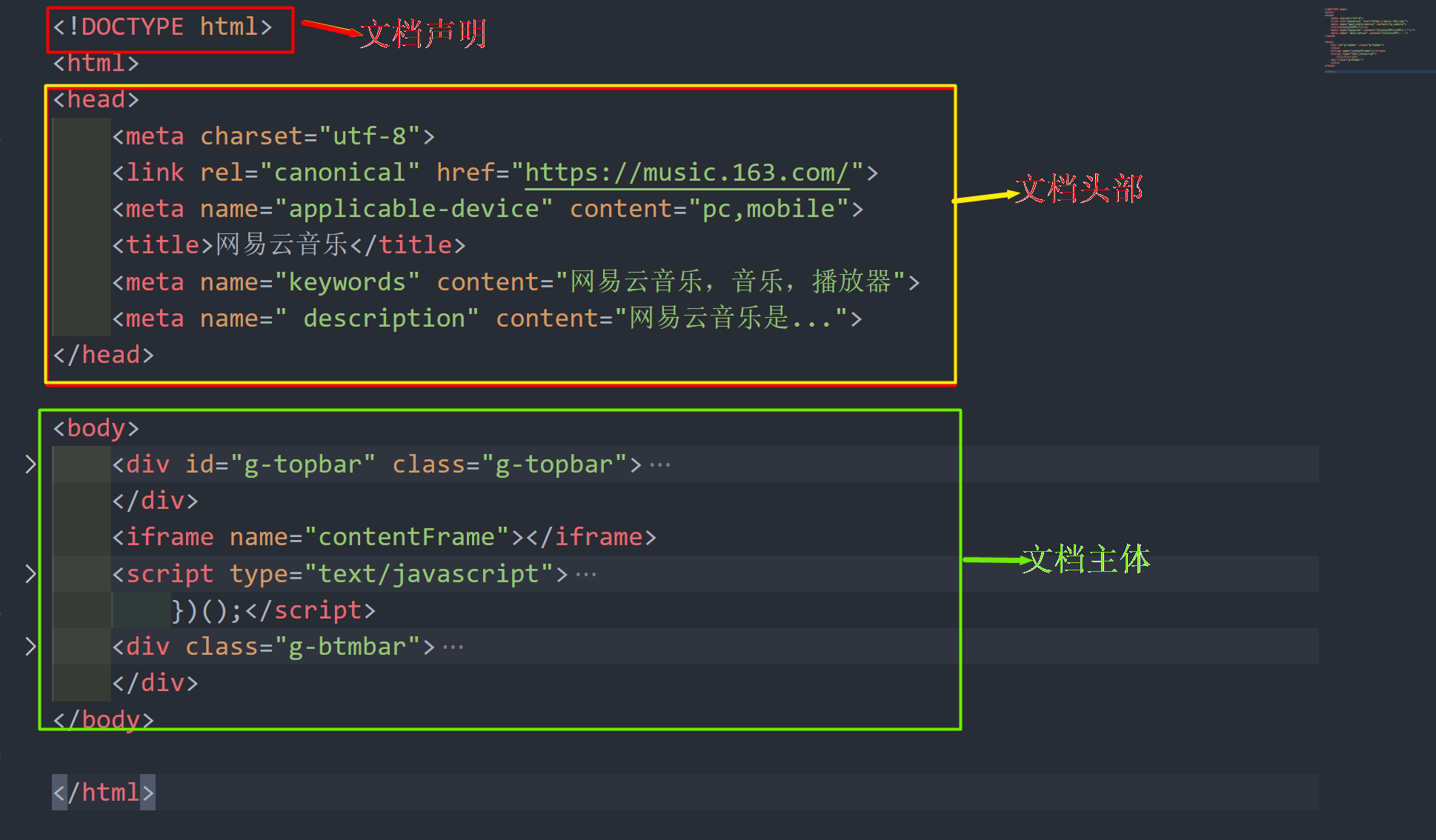
2.1.4 HTML结构

注意事项:
<!DOCTYPE html>必须首行定格<title>为文档标题<meta charset="utf-8">文档解码格式<meta name="keywords" content="...">和<meta name="description" content="...">提供给搜索引擎使用<meta name="viewport" content="width=device-width, initial-scale=1.0">移动端浏览器的宽高与缩放<link>标签可以引入 favicon 和样式表 CSS 文件- 书写规范:
- 小写标签和属性
- 属性值双引号
- 代码因嵌套缩进
- 全局属性
- id,
<div id='unique-element'></div>,页面中唯一 - class,
<button class='btn'>Click Me</button>,页面中可重复出现 - style,尽量避免
- title,对于元素的描述类似于 Tooltip 的效果。
- id,
2.2 HTML常用标签
<body> 页面内容
<header> 文档头部
<nav> 导航
<aside> 侧边栏
<article> 定义外部内容(如外部引用的文章)
<section> 一个独立的块
<footer> 尾部
div
div标签用于组合其他HTML元素,本身无实在意义。常用于页面的布局,比如一个展开式的广告页面框架大致如下:
<body>
<div id="wrap-container">
<div id="collapsed-container"></div>
<div id="expanded-container"></div>
</div>
</body>
h1~h6, p, span, strong, em…
此类标签用于设置文本,常见的使用方式是填充段落,比如弹出的legal框文字HTML结构如下:
<div id="legal-window">
<h4>LEGAL</h4>
<img id="legal-close" src="img/embed/legal-close.png" alt="close window">
<p>*Requires a system with Intel<sup>®</sup> Turbo Boost Technology. Intel<sup>®</sup> Turbo Boost Technology and Intel<sup>®</sup> Turbo Boost Technology 2.0 are only available on select Intel<sup>®</sup> processors. Consult your PC manufacturer. Performance varies depending on hardware, software, and system configuration. For more information, visit http://www.intel.com/go/turbo. Copyright © 2014 Intel Corporation. All rights reserved. Intel, the Intel logo, Intel Core, Look Inside, Intel Inside, and Pentium are trademarks of Intel Corporation in the U.S. and/or other countries. Other names and brands may be claimed as the property of others.</p>
</div>
ul, li, ol, dl, dt, dd
此类标签用于设置带有列表内容的,比如导航栏的下拉菜单,多视频的缩略图等:
<ul class="nav-tools-list">
<li>
<div>
<img src="shoppingtools-icon-1.png" alt="">
<span>Build & Price</span>
</div>
</li>
<li>
<div>
<img src="shoppingtools-icon-2.png" alt="">
<span>Incentives & Offers</span>
</div>
</li>
<li>
<div>
<img src="shoppingtools-icon-3.png" alt="">
<span>Request a Local Quote</span>
</div>
</li>
<li>
<div>
<img src="shoppingtools-icon-4.png" alt="">
<span>Search Dealer Inventory</span>
</div>
</li>
</ul>
form表单相关
页面中涉及到表单时候,需要使用到form相关标签:
<form name="frm-sample" class="frm-sample" action="try" method="post">
<input type="text" class="form-control" placeholder="Name">
<div id="status-message"></div>
<div id="sample-captcha"></div>
<a id="check-is-filled" class="info-btn">Check if visualCaptcha is filled</a>
<button type="submit" name="submit-bt" class="submit">Submit form</button>
</form>
table表格相关
页面中涉及到table结构,需要使用到table相关标签:
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
img, canvas
用于图像显示。一般不直接操作img,canvas元素,而是在它的外层包裹一层父级元素(可以为span,div等),对父级元素进行操作:
<div class="preload" data-src="CheddarBacon.png">
<img src="CheddarBacon.png" alt="">
</div>
<!-- or -->
<div id="sprite-car" class="cw-sprite sprite-car" cw-interval="30" cw-loops="1" cw-auto-play="false" cw-texture="images/sprites/expanded/car-texture.png" cw-mapper="car">
<canvas class="cw-renderer" width="460" height="130"></canvas>
</div>
a
a标签用于打开链接,发送邮件,段落跳转等功能。使用时需要注意阻止掉标签的默认事件。
链接跳转,常见的关于分享按钮的HTML结构如下:
<div id="shareBox">
<ul>
<li id="facebook">
<a target="_blank" rel="nofollow" data-shareWay="facebook">
<img alt="Post on Facebook" src="img/embed/f4Icon3.png" alt="Facebook" />
</a>
</li>
<li id="twitter">
<a target="_blank" rel="nofollow" data-shareWay="twitter">
<img alt="Tweet this" src="img/embed/f4Icon4.png" />
</a>
</li>
<li id="pinterest">
<a data-pin-do="buttonPin" data-pin-config="none" target="_blank" rel="nofollow" data-shareWay="pinterest">
<img alt="Pin it" src="img/embed/f4Icon5.png" />
</a>
</li>
<li id="email">
<a target="_blank" rel="nofollow" data-shareWay="email">
<img src="img/embed/f4Icon6.png" />
</a>
</li>
</ul>
<p></p>
</div>
发送邮件的代码片段如下:
<div class="button">
<a class="mail" data-img="mail.png" href="mailto:example@gmail.com?subject=xxx&body=xxx"></a>
</div>
段落跳转代码片段如下:
<div id="html5"></div>
<a name="user-content-html5" href="#html5" class="headeranchor-link" aria-hidden="true">
<span class="headeranchor"></span>
</a>
iframe
将其他页面嵌入到当前页面
<iframe src=""></iframe> 页面操作可以不影响到iframe的内容
<!--object embed通常用来嵌入外部资源 -->
<object type="application/x-shockwave-player">
<param name="movie" value="book.pdf">
</object>
<!--视频 track可以引入字幕 autoplay可以使视频加载后自动播放,loop可以使其循环播放 -->
<video autoplay loop controls="controls" poster="poster.jpg">
<source src="movie.mp4" type="video/mp4">
<source src="movie.webm" type="video/webm">
<source src="movie.ogg" type="video/ogg">
<track kind="subtitles" src="video.vtt" srclang="cn" label="cn">
</video>
常用HTML字符实体(建议使用实体):
| 字符 | 名称 | 实体名 | 实体数 |
|---|---|---|---|
| " | 双引号 | " | " |
| & | &符 | & | & |
| < | 左尖括号(小于号) | < | < |
| > | 右尖括号(大于号) | > | > |
| 空格 | |||
| 中文全角空格 | & |
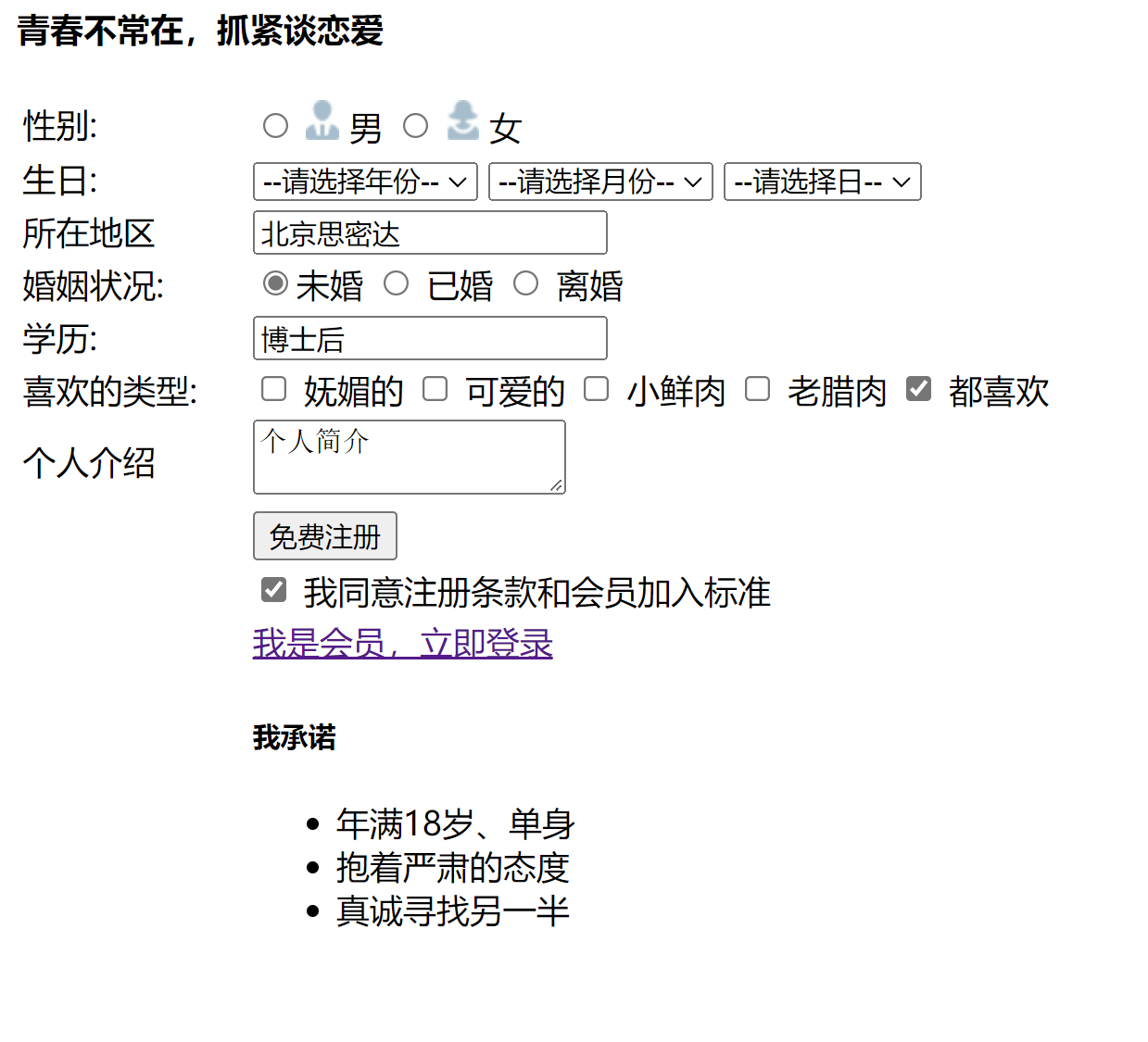
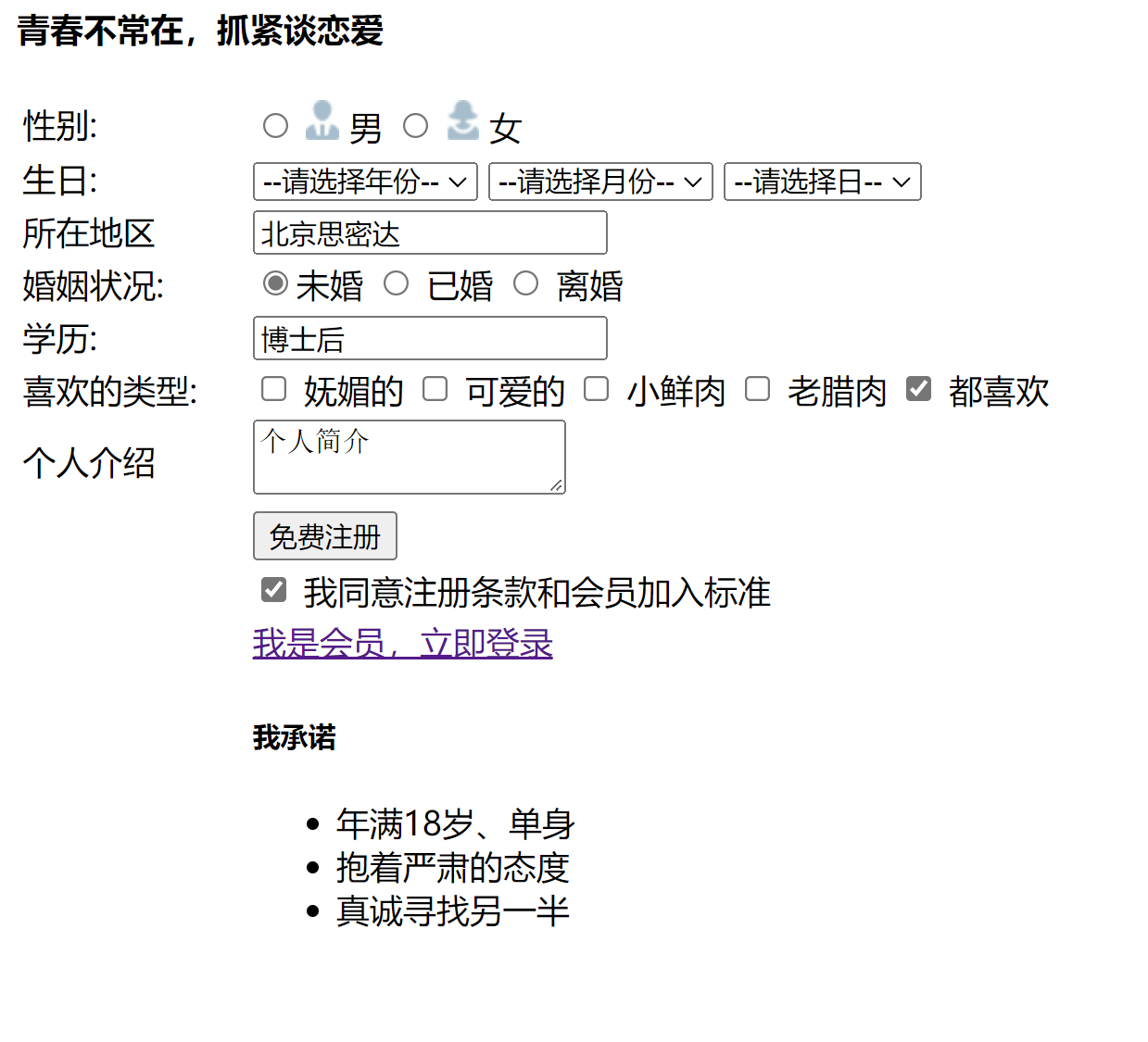
2.3 HTML注册页案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>综合案例-注册页面</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="600" >
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"> <img src="images/man.jpg" > 男 </label>
<input type="radio" name="sex" id="nv"> <label for="nv"><img src="images/women.jpg" > 女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区</td>
<td><input type="text" value="北京思密达"></td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry" checked="checked">未婚 <input type="radio" name="marry"> 已婚 <input type="radio" name="marry"> 离婚
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历:</td>
<td><input type="text" value="博士后"></td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love" > 妩媚的
<input type="checkbox" name="love" > 可爱的
<input type="checkbox" name="love" > 小鲜肉
<input type="checkbox" name="love" > 老腊肉
<input type="checkbox" name="love" checked="checked"> 都喜欢
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>个人介绍</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册" >
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked"> 我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#" > 我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>

2.1.1 什么是 HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
2.1.2 HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
<html> - HTML 标签通常是成对出现的,比如
<b>和</b> - 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
2.1.3 HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
2.1.4 HTML结构

注意事项:
<!DOCTYPE html>必须首行定格<title>为文档标题<meta charset="utf-8">文档解码格式<meta name="keywords" content="...">和<meta name="description" content="...">提供给搜索引擎使用<meta name="viewport" content="width=device-width, initial-scale=1.0">移动端浏览器的宽高与缩放<link>标签可以引入 favicon 和样式表 CSS 文件- 书写规范:
- 小写标签和属性
- 属性值双引号
- 代码因嵌套缩进
- 全局属性
- id,
<div id='unique-element'></div>,页面中唯一 - class,
<button class='btn'>Click Me</button>,页面中可重复出现 - style,尽量避免
- title,对于元素的描述类似于 Tooltip 的效果。
- id,
2.2 HTML常用标签
<body> 页面内容
<header> 文档头部
<nav> 导航
<aside> 侧边栏
<article> 定义外部内容(如外部引用的文章)
<section> 一个独立的块
<footer> 尾部
div
div标签用于组合其他HTML元素,本身无实在意义。常用于页面的布局,比如一个展开式的广告页面框架大致如下:
<body>
<div id="wrap-container">
<div id="collapsed-container"></div>
<div id="expanded-container"></div>
</div>
</body>
h1~h6, p, span, strong, em…
此类标签用于设置文本,常见的使用方式是填充段落,比如弹出的legal框文字HTML结构如下:
<div id="legal-window">
<h4>LEGAL</h4>
<img id="legal-close" src="img/embed/legal-close.png" alt="close window">
<p>*Requires a system with Intel<sup>®</sup> Turbo Boost Technology. Intel<sup>®</sup> Turbo Boost Technology and Intel<sup>®</sup> Turbo Boost Technology 2.0 are only available on select Intel<sup>®</sup> processors. Consult your PC manufacturer. Performance varies depending on hardware, software, and system configuration. For more information, visit http://www.intel.com/go/turbo. Copyright © 2014 Intel Corporation. All rights reserved. Intel, the Intel logo, Intel Core, Look Inside, Intel Inside, and Pentium are trademarks of Intel Corporation in the U.S. and/or other countries. Other names and brands may be claimed as the property of others.</p>
</div>
ul, li, ol, dl, dt, dd
此类标签用于设置带有列表内容的,比如导航栏的下拉菜单,多视频的缩略图等:
<ul class="nav-tools-list">
<li>
<div>
<img src="shoppingtools-icon-1.png" alt="">
<span>Build & Price</span>
</div>
</li>
<li>
<div>
<img src="shoppingtools-icon-2.png" alt="">
<span>Incentives & Offers</span>
</div>
</li>
<li>
<div>
<img src="shoppingtools-icon-3.png" alt="">
<span>Request a Local Quote</span>
</div>
</li>
<li>
<div>
<img src="shoppingtools-icon-4.png" alt="">
<span>Search Dealer Inventory</span>
</div>
</li>
</ul>
form表单相关
页面中涉及到表单时候,需要使用到form相关标签:
<form name="frm-sample" class="frm-sample" action="try" method="post">
<input type="text" class="form-control" placeholder="Name">
<div id="status-message"></div>
<div id="sample-captcha"></div>
<a id="check-is-filled" class="info-btn">Check if visualCaptcha is filled</a>
<button type="submit" name="submit-bt" class="submit">Submit form</button>
</form>
table表格相关
页面中涉及到table结构,需要使用到table相关标签:
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
img, canvas
用于图像显示。一般不直接操作img,canvas元素,而是在它的外层包裹一层父级元素(可以为span,div等),对父级元素进行操作:
<div class="preload" data-src="CheddarBacon.png">
<img src="CheddarBacon.png" alt="">
</div>
<!-- or -->
<div id="sprite-car" class="cw-sprite sprite-car" cw-interval="30" cw-loops="1" cw-auto-play="false" cw-texture="images/sprites/expanded/car-texture.png" cw-mapper="car">
<canvas class="cw-renderer" width="460" height="130"></canvas>
</div>
a
a标签用于打开链接,发送邮件,段落跳转等功能。使用时需要注意阻止掉标签的默认事件。
链接跳转,常见的关于分享按钮的HTML结构如下:
<div id="shareBox">
<ul>
<li id="facebook">
<a target="_blank" rel="nofollow" data-shareWay="facebook">
<img alt="Post on Facebook" src="img/embed/f4Icon3.png" alt="Facebook" />
</a>
</li>
<li id="twitter">
<a target="_blank" rel="nofollow" data-shareWay="twitter">
<img alt="Tweet this" src="img/embed/f4Icon4.png" />
</a>
</li>
<li id="pinterest">
<a data-pin-do="buttonPin" data-pin-config="none" target="_blank" rel="nofollow" data-shareWay="pinterest">
<img alt="Pin it" src="img/embed/f4Icon5.png" />
</a>
</li>
<li id="email">
<a target="_blank" rel="nofollow" data-shareWay="email">
<img src="img/embed/f4Icon6.png" />
</a>
</li>
</ul>
<p></p>
</div>
发送邮件的代码片段如下:
<div class="button">
<a class="mail" data-img="mail.png" href="mailto:example@gmail.com?subject=xxx&body=xxx"></a>
</div>
段落跳转代码片段如下:
<div id="html5"></div>
<a name="user-content-html5" href="#html5" class="headeranchor-link" aria-hidden="true">
<span class="headeranchor"></span>
</a>
iframe
将其他页面嵌入到当前页面
<iframe src=""></iframe> 页面操作可以不影响到iframe的内容
<!--object embed通常用来嵌入外部资源 -->
<object type="application/x-shockwave-player">
<param name="movie" value="book.pdf">
</object>
<!--视频 track可以引入字幕 autoplay可以使视频加载后自动播放,loop可以使其循环播放 -->
<video autoplay loop controls="controls" poster="poster.jpg">
<source src="movie.mp4" type="video/mp4">
<source src="movie.webm" type="video/webm">
<source src="movie.ogg" type="video/ogg">
<track kind="subtitles" src="video.vtt" srclang="cn" label="cn">
</video>
常用HTML字符实体(建议使用实体):
| 字符 | 名称 | 实体名 | 实体数 |
|---|---|---|---|
| " | 双引号 | " | " |
| & | &符 | & | & |
| < | 左尖括号(小于号) | < | < |
| > | 右尖括号(大于号) | > | > |
| 空格 | |||
| 中文全角空格 | & |
2.3 HTML注册页案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>综合案例-注册页面</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="600" >
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"> <img src="images/man.jpg" > 男 </label>
<input type="radio" name="sex" id="nv"> <label for="nv"><img src="images/women.jpg" > 女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区</td>
<td><input type="text" value="北京思密达"></td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry" checked="checked">未婚 <input type="radio" name="marry"> 已婚 <input type="radio" name="marry"> 离婚
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历:</td>
<td><input type="text" value="博士后"></td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love" > 妩媚的
<input type="checkbox" name="love" > 可爱的
<input type="checkbox" name="love" > 小鲜肉
<input type="checkbox" name="love" > 老腊肉
<input type="checkbox" name="love" checked="checked"> 都喜欢
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>个人介绍</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册" >
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked"> 我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#" > 我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>