Vue简介

- Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
- Vue 只关注视图层, 采用自底向上增量开发的设计。
- Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
- Vue 学习起来非常简单。
安装vue
- 通过
@vue/cli实现的交互式的项目脚手架。 - 使用CDN引入例如:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> - 我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用引入
使用@vue/cli
Node 版本要求Node.js (nodejs.org)
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。
这里的脚手架,其实与盖房子时用的脚手架类似,使用脚手架工具可以很方便地构建出项目的基本模型,并且有很多插件可以丰富我们的项目,省得去一个个安装。例如项目里一般都会引入Eslint规范代码格式,引入Babel进行ES6语法转译,还会使用一个打包工具对项目进行打包,减小线上的大小。若是手动安装,则需要花费较多时间;使用脚手架,只需要简单的几步操作即可,省时省力。
Vue-CLI是Vue.js官方推荐的脚手架工具,到3.0版本,出现图形用户界面(Graphical User Interface,GUI),下面就来了解Vue-CLI的简单使用方法。
安装@vue/cli
# 使用淘宝 NPM 镜像
npm install -g cnpm --registry=https://registry.npmmirror.com
# 全局安装@vue/cli
cnpm install -g @vue/cli
创建一个vue项目
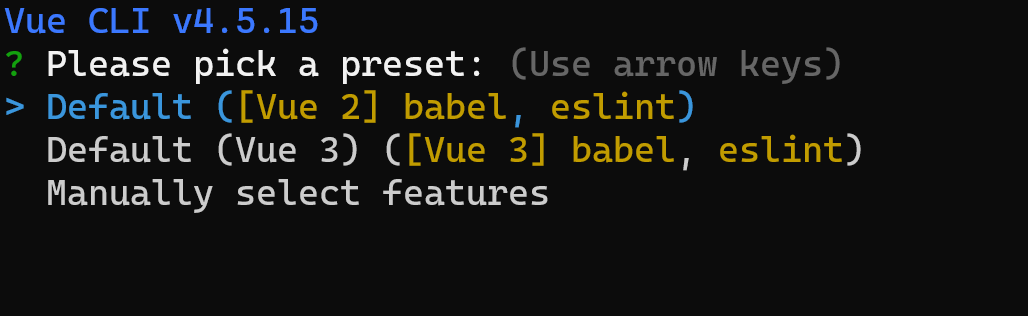
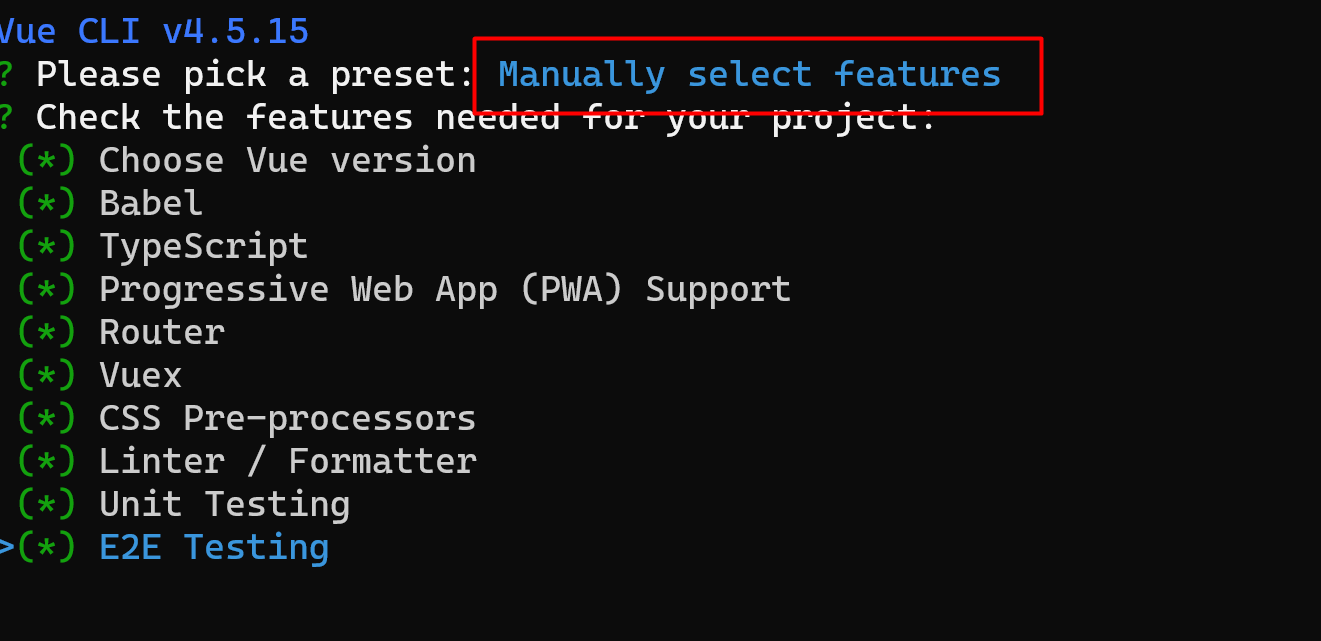
vue create hello-world
你会被提示选取一个preset(“预置模板”)。你可以选默认的包含了基本的 Babel + ESLint 设置的Vue2/Vue3版本 ,也可以选“手动选择特性”来选取需要的特性。


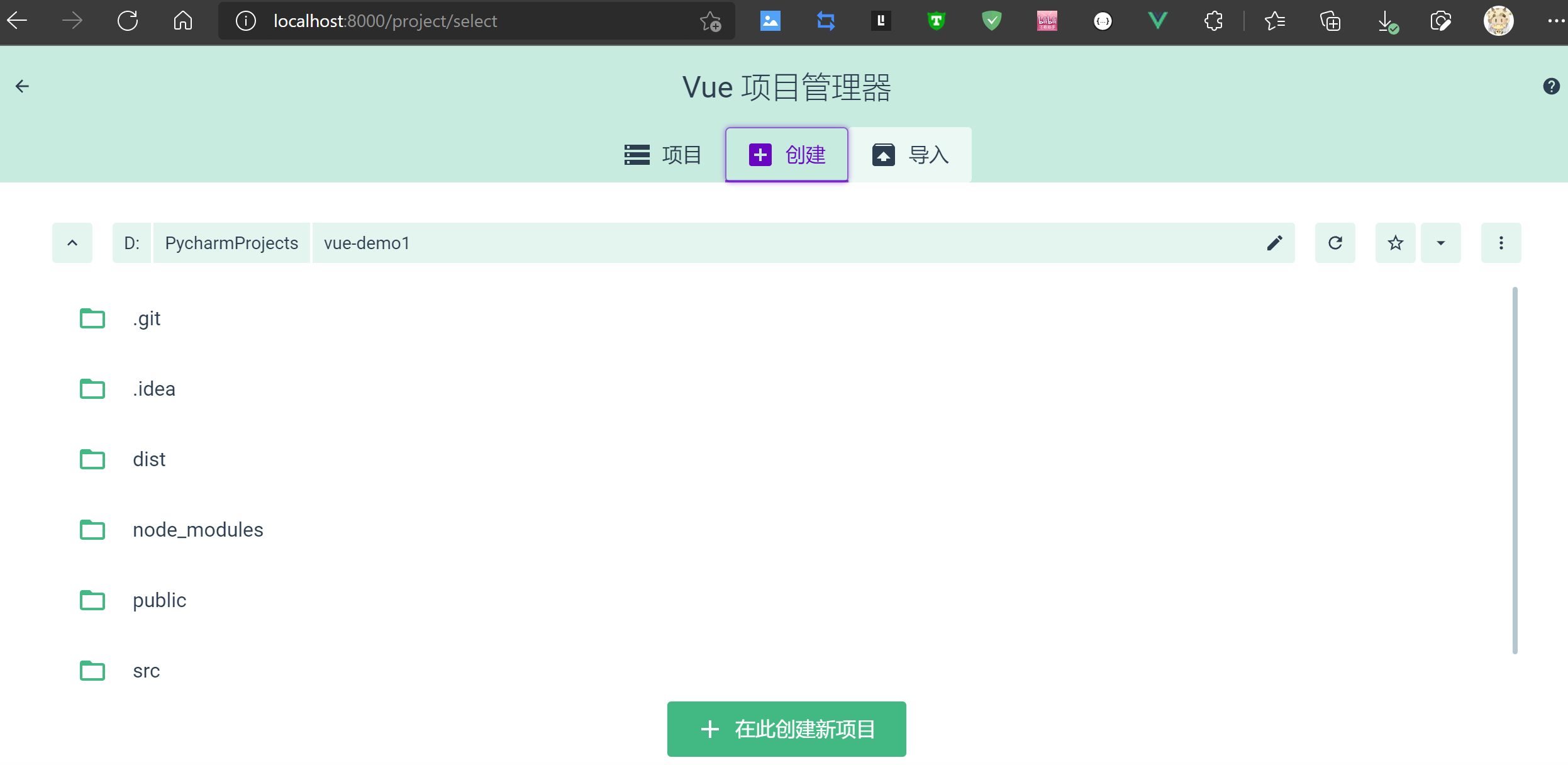
你也可以通过 vue ui 命令以图形化界面创建和管理项目:
vue ui

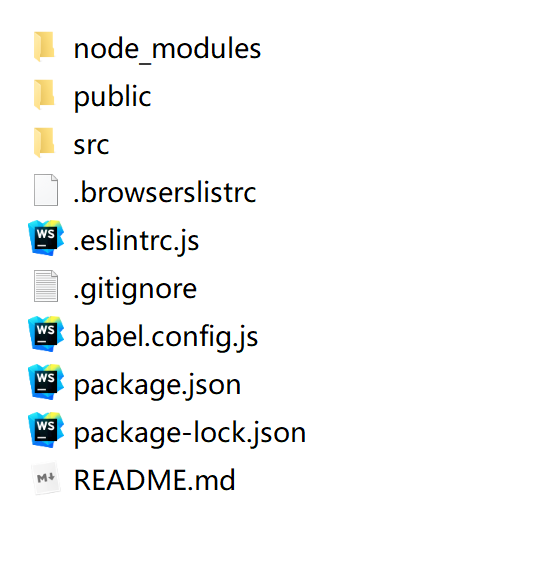
创建完成后的目录结构

| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码,执行npm run build后生成 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:assets: 放置一些图片,如logo等。components: 目录里面放了一个组件文件,可以不用。App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。main.js: 项目的核心文件。 |
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| public/index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
运行项目
## Project setup
```
npm install
```
### Compiles and hot-reloads for development
```
npm run serve
```
### Compiles and minifies for production
```
npm run build
```
### Lints and fixes files
```
npm run lint
```
$ cd hello-world
$ cnpm install
$ cnpm run server
DONE Compiled successfully in 3026ms
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.1.101:8080/

src/Vue.js
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
components/HelloWorld.vue
修改这个组件它,让首页显示“欢迎学习Vue”
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
msg:'欢迎学习Vue'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
