什么是CSS
CSS 是 Cascading Style Sheet(层叠样式表)的缩写。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。CSS 不需要编译,可以直接由浏览器执行(属于浏览器解释型语言)。
历史
- CSS 最早被提议是在1994年;
- 最早被浏览器支持是1996年;
- 1996年 W3C 正式推出了CSS1;
- 1998年 W3C 正式推出了CSS2;
- CSS2.1 是 W3C 现在正在推荐使用的;
- CSS3 现在还处于开发中;
- CSS 3 在包含了所有 CSS 2 所支持的基础上更有所改进,所以不必担心兼容问题。
CSS 支持多种设备,例如手机、电视、打印机、幻灯片等。但是 CSS 在浏览器上得到了更好的推广。
CSS 入门
一.使用CSS
selector {property: value;}

CSS 样式由一条或多条以分号隔开的样式声明组成。每条声明的样式包含着一个 CSS 属性和属性值。
<p style="color:red;font-size:50px;">这是一段文本</p>
解释:style 是行内样式属性。color 是颜色属性,red 是颜色属性值;font-size是字体大小属性,50px 是字体大小属性值。
二.三种方式
创建 CSS 样式表有三种方式:1.元素内嵌样式;2.文档内嵌样式;3.外部引入样式。
1.元素内嵌样式
<p style="color:red;font-size:50px;">这是一段文本</p>
解释:即在当前元素使用 style 属性的声明方式。
2.文档内嵌样式
<style type="text/css"> p {
color: blue; font-size: 40px;}
</style>
<p>这是一段文本</p>
解释:在<head>元素之间创建<style>元素,通过选择器的方式调用指定的元素并设置相关 CSS。
3.外部引用样式
<link rel="stylesheet" type="text/css" href="style.css">
//style.css
@charset "utf-8";
p {
color: green;
font-size: 30px;
}
解释:很多时候,大量的 HTML 页面使用了同一个组 CSS。那么就可以将这些 CSS 样式保存在一个单独的.css 文件中,然后通过<link>元素去引入它即可。@charset "utf-8" 表明设置 CSS 的字符编码,如果不写默认就是 utf-8。如果有多个.css 文件,可以使用 @import 导入方式引入.css 文件。只不过,性能不如多个<link>链接。
三.层叠和继承
所谓的样式表层叠:指的是同一个元素通过不同方式设置样式表产生的样式重叠。样式表继承:指的是某一个被嵌套的元素得到它父元素样式。还有一种样式叫浏览器样式,是这个元素在这个浏览器运行时默认附加的样式。
1.浏览器样式
<b>这个元素隐含加粗样式</b>
<span style="font-weight:bold;">这个元素通过 style 加粗</span>
解释:<b>元素就是具有加粗的隐含样式,而<span>元素没有任何隐含样式,通过 style 属性设置样式。
2.样式表层叠
样式表层叠通过五种方式进行,如果样式相同,那么比如会产生冲突替换。这时,它的优先级顺序就显的比较重要。以下优先级从低到高:
(1).浏览器样式(元素自身携带的样式);
(2).外部引入样式(使用<link>引入的样式);
(3).文档内嵌样式(使用<style>元素设置);
(4).元素内嵌样式(使用 style 属性设置)。
//元素内嵌
<p style="color:red;font-size:30px;">我将被三种方式叠加样式</p>
//文档内嵌
<style type="text/css">
p {
color:blue;
font-weight: bold;
</style>
//外部引入
@charset "utf-8";
p { color: green; font-style: italic;}
如果某一个样式被优先级高的给替换掉了,却又想执行这个样式方案,可以将这个方案标记成重要样式(important)。
//强行设置最高优先级
color: green !important;
3.样式继承
如果某一个元素并没有设置父元素相关的样式,那么就会使用继承机制将父元素的样式集成下来。
//<b>元素继承了<p>元素的样式
<p style="color:red;">这是<b>HTML5</b></p>
样式继承只适用于元素的外观(文字、颜色、字体等),而元素在页面上的布局样式则不会被继承。如果继承这种样式,就必须使用强制继承:inherit。
//强制继承布局样式
<p>这是<b>HTML5</b></p>
<style type="text/css">
p {
border: 1px solid red;
}
b {
border : inherit;
}
</style>
选择器权重

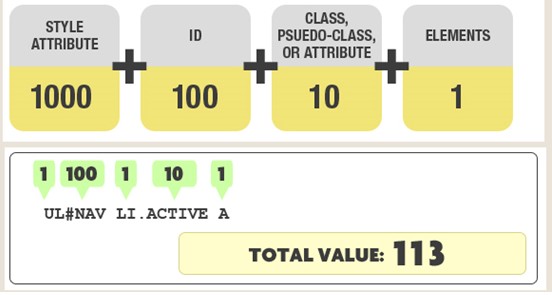
权重主要分为 4 个等级:
- 第一等:代表内联样式,如:
style="",权值为1000 - 第二等:代表ID选择器,如:
#content,权值为100 - 第三等:代表类,伪类和属性选择器,如
.content,权值为10 - 第四等:代表类型选择器和伪元素选择器,如
div p,权值为1
例子如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器权重 | www.waylau.com</title>
<meta name="description" content="选择器权重">
<meta name="author" content="Way Lau, www.waylau.com"/>
<meta name="viewport" content="width=device-width">
<link rel="shortcut icon" href="/favicon.ico">
<style type="text/css"> #redP p { /* 权值 = 100+1=101 */
color: #F00; /* 红色 */
}
#redP .red em { /* 权值 = 100+10+1=111 */
color: #00F; /* 蓝色 */
}
#redP p span em { /* 权值 = 100+1+1+1=103 */
color: #FF0; /*黄色*/
} </style>
</head>
<body>
<div id="redP"><p class="red">red <span><em>em red</em></span></p>
<p>red</p></div>
</body>
</html>
最终页面效果如下:

优先级
遵循如下法则:
- 选择器都有一个权值,权值越大越优先;
- 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- 创作者的规则高于浏览者:即网页编写者设置的 CSS 样式的优先权高于浏览器所设置的样式;
- 继承的 CSS 样式不如后来指定的 CSS 样式;
- 在同一组属性设置中标有
!important规则的优先级最大
例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>!important 用法 | </title>
<meta name="description" content="!important 用法">
<link rel="shortcut icon" href="/favicon.ico">
<style> .test {
color: #f00 !important;
color: #000;
}
.test2 {
color: #f00 !important;
}
.test2 {
color: #000;
}
.test3 {
color: #000;
}
.test3 {
color: #f00;
} </style>
</head>
<body>
<div class="test">同一条样式内,!important 优先级高</div>
<div class="test2">在分散的样式条目内,!important 优先级高</div>
<div class="test3">没有被覆盖</div>
</body>
</html>
CSS 选择器
一.选择器总汇
本节课主要涉及到三种选择器:基本选择器、复合选择器和伪元素选择器,具体如下:
| 选择器 | 名称 | 说明 | CSS 版本 |
|---|---|---|---|
| * | 通用选择器 | 选择所有元素 | 2 |
<type> |
元素选择器 | 选择指定类型的元素 | 1 |
#<id> |
id 选择器 | 选择指定 id 属性的元素 | 1 |
.<class> |
class 选择器 | 选择指定 class 属性的元素 | 1 |
| [attr]系列 | 属性选择器 | 选择指定 attr 属性的元素 | 2 ~ 3 |
| s1,s2,s3… | 分组选择器 | 选择多个选择器的元素 | 1 |
| s1 s2 | 后代选择器 | 选择指定选择器的后代元素 | 1 |
| s1 > s2 | 子选择器 | 选择指定选择器的子元素 | 2 |
| s1 + s2 | 相邻兄弟选择器 | 选择指定选择器相邻的元素 | 2 |
| s1 ~ s2 | 普通兄弟选择器 | 选择指定选择器后面的元素 | 3 |
| ::first-line | 伪元素选择器 | 选择块级元素文本的首行 | 1 |
| ::first-letter | 伪元素选择器 | 选择块级元素文本的首字母 | 1 |
| ::before | 伪元素选择器 | 选择元素之前插入内容 | 2 |
| ::after | 伪元素选择器 | 选择元素之后插入内容 | 2 |
二.基本选择器
使用简单且频率高的一些选择器归类为基本选择器。
1.通用选择器
* { border: 1px solid red;}
解释:“*”号选择器是通用选择器,功能是匹配所有 html 元素的选择器包括<html>和<body>标签。可以使用如下元素标记测试效果:
<p>段落</p><b>加粗</b><span>无</span>
通用选择器会将所有元素匹配并配置样式,这是把双刃剑,好处就是非常方便,坏处就是将不必要的元素也配置了。目前为止,还不存在所有元素都必须配置的样式,所以,一般来说,不常用。
2.元素选择器
p { color: red;}
<p>段落</p>
解释:直接使用元素名称作为选择器名即可。
3.ID选择器
#abc { font-size: 20px;}
<p id="abc">段落</p>
解释:通过对元素设置全局属性 id,然后使用#id 值来选择页面唯一元素。
4.类选择器
.abc { border: 1px solid red;}
<b class="abc">加粗</b><span class="abc">无</span>
解释:通过对元素设置全局属性 class,然后使用.class 值选择页面一个或多个元素。
b.abc { border: 1px solid red;}
解释:也可以使用“元素.class 值”的形式,限定某种类型的元素。
<span class="abc edf">无</span>
解释:类选择器还可以调用多个样式,中间用空格隔开进行层叠。
5.属性选择器
//所需 CSS2 版本
[href] { color: orange;}
解释:属性选择器,直接通过两个中括号里面包含属性名即可。当然,还有更多扩展的属性选择器。
//所需 CSS2 版本
[type="password"] { border: 1px solid red;}
解释:匹配属性值的属性选择器。
//所需版本 CSS3
[href^="http"] { color: orange;}
解释:属性值开头匹配的属性选择器。
//所需版本 CSS3
[href$=".com"] { color: orange;}
解释:属性值结尾匹配的属性选择器。
//所需版本 CSS3
[href*="baidu"] { color: orange;}
解释:属性值包含指定字符的属性选择器。
//所需版本 CSS2
[class~="edf"] { font-size: 50px;}
解释:属性值具有多个值时,匹配其中一个值的属性选择器。
//所需版本 CSS2
[lang|="en"] { color: red;}
解释:属性值具有多个值且使用“-”号连接符分割的其中一个值的属性选择器。比如
<i lang="en-us">HTML5</i>
二.复合选择器
将不同的选择器进行组合形成新的特定匹配,我们称为复合选择器。
1.分组选择器
p,b,i,span { color: red;}
解释:将多个选择器通过逗号分割,同时设置一组样式。当然,不但可以分组元素选择器,还可以使用 ID 选择器、类选择器、属性选择器混合使用。
2.后代选择器
p b { color: red;}
解释:选择<p>元素内部所有<b>元素。不在乎<b>的层次深度。当然,后代选择器也可以混合使用 ID 选择器、类选择器、属性选择器。
3.子选择器
ul > li { border: 1px solid red;}
<ul>
<li> 我是儿子
<ol>
<li> 我是孙子 </li>
<li> 我是孙子 </li>
</ol>
</li>
<li> 我是儿子 </li>
<li> 我是儿子 </li>
</ul>
解释:子选择器类似与后代选择器,而最大的区别就是子选择器只能选择父元素向下一级的元素,不可以再往下选择。
4.相邻兄弟选择器
p + b { color: red;}
解释:相邻兄弟选择器匹配和第一个元素相邻的第二个元素。
5.普通兄弟选择器
p ~ b { color: red;}
解释:普通兄弟选择器匹配和第一个元素后面的所有元素。
三.伪元素选择器
伪选择器分为两种第一种是下节伪类选择器,还有一种就是伪元素选择器。这两种选择器特性上比较容易混淆,在 CSS3 中为了区分,伪元素前置两个冒号(::),伪类前置一个冒号(:)。
1.::first-line块级首行
::first-line { color: red;}
解释:块级元素比如<p>、<div>等的首行文本被选定。如果想限定某种元素,可以加上前置 p::first-line。
2.::first-letter块级首字母
::first-letter { color: red;}
解释:块级元素的首行字母。
3.::before文本前插入
a::before { content: '点击-';}
解释:在文本前插入内容。
4.::after文本后插入
a::before { content: '-请进';}
解释:在文本后插入内容。
CSS 颜色与度量单位
一.颜色表方案
颜色的表现形式主要有三种方式:颜色名称、十六进制代码和十进制代码。
p { color: red;}
解释:这是将一个段落内的文字设置为红色,采用的是英文颜色名称。问题是,其他各种颜色我们将如何设置?
在古老的 HTML4 时,颜色名称只有 16 种。
| 颜色名称 | 十六进制代码 | 十进制代码 | 含义 |
|---|---|---|---|
| black | #000000 | 0,0,0 | 黑色 |
| silver | #c0c0c0 | 192,192,192 | 银灰色 |
| gray | #808080 | 128,128,128 | 灰色 |
| white | #ffffff | 255,255,255 | 白色 |
| maroon | #800000 | 128,0,0 | 栗色 |
| red | #ff0000 | 255,0,0 | 红色 |
| purple | #800080 | 128,0,128 | 紫色 |
| fuchsia | #ff00ff | 255,0,255 | 紫红 |
| green | #008000 | 0,128,0 | 绿色 |
| lime | #00ff00 | 0,255,0 | 闪光绿 |
| olive | #808000 | 128,128,0 | 橄榄色 |
| yellow | #ffff00 | 255,255,0 | 黄色 |
| navy | #000080 | 0,0,128 | 海军蓝 |
| blue | #0000ff | 0,0,255 | 蓝色 |
| teal | #008080 | 0,128,128 | 水鸭色 |
| aqua | #00ffff | 0,255,255 | 浅绿色 |
当然,目前颜色名称远远不止这些,可以搜索更多的 HTML 颜色表或 CSS 颜色表查阅。这里提供一些页面如下:
http://xh.5156edu.com/page/z1015m9220j18754.html
http://www.w3school.com.cn/tags/html_ref_colornames.asp
在上面的表格中,我们也罗列出对应的十六进制和十进制颜色表示方法。使用方法如下:
//红色的十六进制方案
p { color: #ff0000;}
十进制表示方法就比较多样化,有四种方案:
| 函数 | 说明 | 示例 |
|---|---|---|
| rgb(r,g,b) | 用 RGB 模型表示颜色 | rgb(0,128,128) |
| rgba(r,g,b,a) | 同上,a 表示透明度 0~1 之间 | rgba(0,128,128,0.5) |
| hsl(h,s,l) | 用 HSL 模型(色相、饱和度和透明度)来表示颜色 | hsl(120,100%,30%) |
| hsla(h,s,l,a) | 同上,a 表示透明度 0~1 之间 | hsla(120,100%,30%,0.5) |
p { color: rgb(112, 128, 114);
color: rgba(0, 128, 128, 0.5);
color: hsl(120, 100%, 30%);
color: hsla(120, 100%, 30%, 0.5);}
二.度量单位
在 CSS 长度设置中,我们经常需要使用到度量单位,即以什么样的单位设计我们的字体或边框长度。而在 CSS 中长度单位又分为绝对长度和相对长度。
| 绝对长度指的是现实世界的度量单位,CSS 支持五种绝对长度单位。 | |
|---|---|
| 绝对长度单位 | |
| 单位标识符 | 说明 |
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| pt | 磅 |
| pc | pica |
| 相对长度指的是依托其他类型的单位,也是五种。 | |
| 相对长度单位 | |
| 单位标识符 | 说明 |
| em | 与元素字号挂钩 |
| ex | 与元素字体的“x 高度”挂钩 |
| rem | 与根元素的字号挂钩 |
| px | 像素,与分辨率挂钩 |
| % | 相对另一值的百分比 |
下面我们使用一些常用的单位作为演示,而不做演示的基本用不到了。
//em 相对单位
p { margin: 0;
padding: 0;
background: silver; font-size: 15px;
height: 2em;}
解释:em 是相对单位,与字号大小挂钩,会根据字体大小改变自己的大小,灵活性很高。
//px 相对单位,绝对特性
p { margin: 0;
padding: 0;
background: silver; font-size: 15px;
height: 55px;}
解释:虽然 px 也是相对单位,但由于和分辨率挂钩,导致他其实就变成一个绝对单位了,自然灵活性没有 em 高,但是使用难度较低,且大量的开发者习惯性使用它。
//%百分比
p { margin: 0;
padding: 0;
background: silver;
font-size: 200%;
width: 50%;}
解释:长度比较好理解,就是挂钩它所在区块的宽度。而 font-size 则是继承到的原始大小的百分比。
CSS 文本样式
一.字体总汇
本节课,我们重点了解一下 CSS 文本样式中字体的一些设置方法,样式表如下:
| 属性名 | 说明 | CSS 版本 |
|---|---|---|
| font-size | 设置字体的大小 | 1 |
| font-variant | 设置英文字体是否转换为小型大写 | 1 |
| font-style | 设置字体是否倾斜 | 1 |
| font-weight | 设置字体是否加粗 | 1 |
| font-family | 设置 font 字体 | 1 |
| font | 设置字体样式复合写法 | 1 ~ 2 |
| @font-face | 设置 Web 字体 | 3 |
二.字体设置
我们可以通过 CSS 文本样式来修改字体的大小、样式以及形态。
1.font-size
p { font-size: 50px;}
//先设置父元素字体大小
body { font-size: 50px;}
//再设置相对小一些
p { font-size: smaller;}
2.font-variant
p { font-variant: small-caps;}
解释:设置字体是否以小型大写字母显示。
| 值 | 说明 |
|---|---|
| normal | 表示如果以小型大写状态,让它恢复小写状态。 |
| small-caps | 让小写字母以小型大写字母显示。 |
//先让父元素设置小型大写
body { font-variant: small-caps;}
//让子元素设置恢复小写
p { font-size: 50px; font-variant: normal;}
3.font-style
p { font-style: italic;}
解释:设置字体是否倾斜。
| 值 | 说明 |
|---|---|
| normal | 表示让倾斜状态恢复到正常状态。 |
| italic | 表示使用斜体。 |
| oblique | 表示让文字倾斜。区别在没有斜体时使用。 |
p { font-weight: bold;}
解释:设置字体是否加粗。
| 值 | 说明 |
|---|---|
| normal | 表示让加粗的字体恢复正常。 |
| bold | 粗体 |
| bolder | 更粗的字体 |
| lighter | 轻细的字体 |
| 100 ~ 900 之间的数字 | 600 及之后是加粗,之前不加粗 |
在目前计算机和浏览器显示中,只有 bold 加粗,其他更粗更细,目前体现不出来。
5.font-family
p { font-family: 微软雅黑;}
解释:使用指定字体名称。这里使用的字体是浏览者系统的字体。有时为了兼容很多浏览者系统的字体,可以做几个后备字体。
//备用字体
p { font-family: 楷体,微软雅黑,宋体;}
6.font
p { font: 50px 楷体;}
解释:字体设置简写组合方式。格式如下:[是否倾斜|是否加粗|是否转小型大写] 字体大小 字体名称;
三.Web 字体
虽说可以通过备用字体来解决用户端字体缺失问题,但终究用户体验不好,且不一定备用字体所有用户都安装了。所以,现在 CSS 提供了 Web 字体,也就是服务器端字体。
//服务器提供字体
@font-face {
font-family: abc;
src: url('BrushScriptStd.otf');}
p { font-size: 50px; font-family: abc;}
英文字体文件比较小,而中文则很大。所以,中文如果想用特殊字体可以使用图片。大面积使用特殊中文字体,就不太建议了。
四.文本汇总
CSS 文本样式中文本内容的一些设置方法,样式表如下:
| 属性名 | 说明 | CSS 版本 |
|---|---|---|
| text-decoration | 装饰文本出现各种划线。 | 1 |
| text-transform | 将英文文本转换大小写。 | 1 |
| text-shadow | 给文本添加阴影 | 3 |
| text-align | 设置文本对齐方式 | 1,3 |
| white-space | 排版中的空白处理方式 | 1 |
| letter-spacing | 设置字母之间的间距 | 1 |
| word-spacing | 设置单词之间的间距 | 1 |
| line-height | 设置行高 | 1 |
| word-wrap | 控制段词 | 3 |
| text-indent | 设置文本首行的缩进 | 1 |
五.文本样式
CSS 文本样式有三种:文本装饰、英文大小写转换和文本阴影。
1.text-decoration
p { text-decoration: underline;}
解释:设置文本出现下划线。属性值如下表:
| 值 | 说明 |
|---|---|
| none | 让本身有划线装饰的文本取消掉 |
| underline | 让文本的底部出现一条下划线 |
| overline | 让文本的头部出现一条上划线 |
| line-through | 让文本的中部出现一条删除划线 |
| blink | 让文本进行闪烁,基本不支持了 |
//让本来有下划线的超链接取消
a { text-decoration: none;}
2.text-transform
p { text-transform: uppercase;}
解释:设置英文文本转换为大小写。
| 值 | 说明 |
|---|---|
| none | 将已被转换大小写的值恢复到默认状态 |
| capitalize | 将英文单词首字母大写 |
| uppercase | 将英文转换为大写字母 |
| lowercase | 将英文转换为小写字母 |
3.text-shadow
p { text-shadow: 5px 5px 3px black;}
解释:给文本添加阴影。其中四个值,第一个值:水平偏移;第二个值:垂直偏移;第三个值:阴影模糊度(可选);第四个值:阴影颜色(可选)。
六.文本控制
CSS 文本样式中还有一组对文本进行访问、形态进行控制的样式。
1.text-align
p { text-align: center;}
解释:指定文本的对齐方式。
| 值 | 说明 |
|---|---|
| left | 靠左对齐,默认 |
| right | 靠右对齐 |
| center | 居中对齐 |
| justify | 内容两端对齐 |
| start | 让文本处于结束的边界 |
| end | 让文本处于结束的边界 |
start 和 end 属于 CSS3 新增的功能,但目前 IE 和 Opera 尚未支持。
2.white-space
p { white-space: nowrap;}
解释:处理空白排版方式。
| 值 | 说明 |
|---|---|
| normal | 默认值,空白符被压缩,文本自动换行 |
| nowrap | 空白符被压缩,文本不换行 |
| pre | 空白符被保留,遇到换行符则换行 |
| pre-line | 空白符被压缩,文本会在排满或遇换行符换行 |
| pre-wrap | 空白符被保留,文本会在排满或遇换行符换行 |
3.letter-spacing
p { letter-spacing: 4px;}
解释:设置文本之间的间距。
| 值 | 说明 |
|---|---|
| normal | 设置默认间距 |
| 长度值 | 比如:“数字”+“px” |
4.word-spacing
p { word-spacing: 14px;}
解释:设置英文单子之间的间距。
| 值 | 说明 |
|---|---|
| normal | 设置默认间距 |
| 长度值 | 比如:“数字”+“px” |
5.line-height
p { line-height: 200%;}
解释:设置段落行高。
| 值 | 说明 |
|---|---|
| normal | 设置默认间距 |
| 长度值 | 比如:“数字”+“px” |
| 数值 | 比如:1,2,3 |
| % | 比如:200% |
6.word-wrap
p { word-wrap: break-word;}
解释:让过长的英文单词断开。
| 值 | 说明 |
|---|---|
| normal | 单词不断开 |
| break-word | 断开单词 |
7.text-indent
p { text-indent: 20px;}
解释:设置文本首行的缩进。
| 值 | 说明 |
|---|---|
| normal | 设置默认间距 |
| 长度值 | 比如:“数字”+“px” |
CSS 盒子模型
一.元素尺寸
CSS 盒子模型中最基础的就是设置一个元素的尺寸大小。有三组样式来配置一个元素的尺寸大小,样式表如下:
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| width | auto、长度值或百分比 | 设置元素的宽度 | 1 |
| height | auto、长度值或百分比 | 设置元素的高度 | 1 |
| min-width | auto、长度值或百分比 | 设置元素最小宽度 | 2 |
| min-height | auto、长度值或百分比 | 设置元素最小高度 | 2 |
| max-width | auto、长度值或百分比 | 设置元素最大宽度 | 2 |
| max-height | auto、长度值或百分比 | 设置元素最大高度 | 2 |
//设置元素尺寸
div { width: 200px; height: 200px;}
解释:设置元素的固定尺寸。
//限制元素尺寸
div { min-width: 100px;
min-height: 100px;
max-width: 300px;
max-height: 300px;}
解释:这一组主要是应对可能动态产生元素尺寸变大变小的问题,从而限制它最大和最小的值。
//auto 自适应
div { width: auto; height: auto;}
解释:auto 是默认值,width 在 auto 下是 100%的值;height 在 auto 下是自适应。
//百分比方式
#a { background: silver;
width: 200px;
height: 200px;}
#b { background: gray;
width: 80%;
height: 80%;}
<div id="a"><div id="b"> 我是 html5 </div></div>
解释:百分比就是相对于父元素长度来衡定的。
二.元素内边距
CSS 盒模型中可以设置元素内部边缘填充空白的大小,我们成为内边距。样式表如下:
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| padding-top | 长度值或百分比 | 设置顶部内边距 | 1 |
| padding-bottom | 长度值或百分比 | 设置底部内边距 | 1 |
| padding-left | 长度值或百分比 | 设置左边内边距 | 1 |
| padding-right | 长度值或百分比 | 设置右边内边距 | 1 |
| padding | 1 ~ 4 个长度值或百分比 | 简写属性 | 1 |
//设置四个内边距
div {
padding-top: 10px;
padding-bottom: 10px;
padding-left: 10px;
padding-right: 10px;}
//简写形式,分别为上 10px、右 10px、下 10px、左 10px
div { padding: 10px 10px 10px 10px;}
//简写形式,分别为上 10px,左右 50px,下 200px
div { padding: 10px 50px 200px;}
//简写形式,分别是上下 10px,左右 20px
div { padding: 10px 20px;}
//简写形式:上下左右均 10px
div { padding: 10px;}
三.元素外边距
CSS 盒模型中可以设置元素外部边缘填充空白的大小,我们成为外边距。样式表如下:
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| margin-top | 长度值或百分比 | 设置顶部内边距 | 1 |
| margin-bottom | 长度值或百分比 | 设置底部内边距 | 1 |
| margin-left | 长度值或百分比 | 设置左边内边距 | 1 |
| margin-right | 长度值或百分比 | 设置右边内边距 | 1 |
| margin | 1 ~ 4 长度值或百分比 | 简写属性 | 1 |
//设置四个内边距
div { margin-top: 10px;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 10px;}
//简写形式,分别为上 10px、右 10px、下 10px、左 10px
div { margin: 10px 10px 10px 10px;}
//简写形式,分别为上 10px,左右 50px,下 200px
div { margin: 10px 50px 200px;}
//简写形式,分别是上下 10px,左边 20px
div { margin: 10px 20px;}
//简写形式:上下左右均 10px
div { margin: 10px;}
四.处理溢出
当设置了元素固定尺寸且内容过大时,就会出现溢出的问题。溢出主要朝两个方向:右侧和底部。我们可以通过 overflow 系列样式来控制它。
//设置溢出为 auto 值
div { overflow-x: auto;}
五.元素可见性
使用 visibility 属性可以实现元素的可见性,这种样式一般可以配合 JavaScript 来实现效果。样式表如下:
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| visible | 默认值,元素在页面上可见。 | 2 | |
| visibility | hidden | 元素不可见,但会占据空间。 | 2 |
| collapse | 元素不可见,隐藏表格的行与列,如果不是表格,则和 hidden 一样。 | 2 |
//设置元素隐藏,但占位
div { visibility: hidden;}
//隐藏表格的行或列,但不占位,Chrome 和 Opera 不支持
table tr:first-child { visibility: collapse;}
六.元素盒类型
CSS 盒模型中的 display 属性,可以更改元素本身盒类型。那么元素有哪些盒类型呢?主要有:1.块级元素(区块);2 行内元素(内联);3 行内-块级元素(内联块);4.隐藏元素。
1.块级元素
所谓块级元素,就是能够设置元素尺寸、隔离其他元素功能的元素。比如:<div>、<p>等文档元素。
2.行内元素
所谓行内元素,不能够设置元素尺寸,它只能自适应内容、无法隔离其他元素,其它元素会紧跟其后。比如:<span>、<b>等文本元素。
3.行内块元素
所谓行内-块元素,可以设置元素尺寸,但无法隔离其他元素的元素。比如。
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| block | 盒子为块级元素 | 1 | |
| display | inline | 盒子为行内元素 | 1 |
| inline-block | 盒子为行内-块元素 | 2 | |
| none | 盒子不可见,不占位 | 1 |
//将行内元素转成块级元素
span { background: silver;
width: 200px;
height: 200px;
display: block;}
//将块级元素转换成行内元素
div { background: silver;
width: 200px;
height: 200px;
display: inline;}
//将块级元素转化成行内-块元素
div { background: silver;
width: 200px;
height: 200px;
display: inline-block;}
//将元素隐藏且不占位
div { display: none;}
display 属性还有非常多的值,有些后面部分讲解,而有些支持度不好或者尚不支持,从而省略。有兴趣的,可以参考 CSS3 手册。
七.元素的浮动
CSS 盒模型有一种叫浮动盒,就是通过 float 属性建立盒子的浮动方向,样式表如下:
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| left | 浮动元素靠左 | 1 | |
| float | right | 浮动元素靠右 | 1 |
| none | 禁用浮动 | 1 |
//实现联排效果
#a { background: gray; float: left;}
#b { background: maroon; float: left;}
#c { background: navy; float: left;}
//实现元素右浮动
#c { background: navy; float: right;}
//取消元素的浮动
#c { background: navy; float: none;}
刚才的浮动有一个问题:当一个元素盒子被浮动后,下面的元素会自动堆叠处理,导致元素不可见或部分不可见。我们可以使用 clear 属性来处理。
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| clear | none | 允许两边均可浮动 | 1 |
| left | 左边界不得浮动 | 1 | |
| right | 右边界不得浮动 | 1 | |
| both | 两边都不得浮动 | 1 |
//两边均不可浮动
#c { background: navy;
clear: both;}
CSS 边框与背景
一.声明边框
边框的声明有三个属性设置,样式表如下:
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| border-width | 长度值 | 设置边框的宽度,可选 | 1 |
| border-style | 样式名称 | 设置边框的样式,必选 | 1 |
| border-color | 颜色值 | 设置边框的颜色,可选 | 1 |
这三个属性值,只有 border-style 是必须声明,才可以出现边框。而其他两个属性会出现默认值。
//最简单的边框,边框长度默认 3px,边框颜色为黑色
div { border-style: solid;}
//配置完整的边框
div { border-style: solid;
border-width: 2px;
border-color: red;}
如果元素长和高均为 200px 时,四个边框均为 2 时,元素的长高总尺寸均为 202px。
二.边框样式
边框的样式主要有三种,分别是边框长度取值、边框的颜色和边框的线条类型。颜色是通用的颜色代码,和所有其他颜色取值一下。而长度和线条类型,边框有自己独到的部分。
边框宽度取值表如下:
| 值 | 说明 |
|---|---|
| 长度值 | CSS 长度值:比如 px、em 等 |
| 百分数 | 直接设置百分数:1、2、3 等 |
| thin | 使用长度名称的预设宽度。这三个值的具体意义由浏览器来定义,从小到大依次增大。 |
| medium | |
| thick |
一般来说,边框为了更加精准,还要计算元素盒子的总尺寸,使用长度值的比较多。而定义边框线条的样式如下样式表:
| 值 | 说明 |
|---|---|
| none | 没有边框 |
| dashed | 破折线边框 |
| dotted | 圆点线边框 |
| double | 双线边框 |
| groove | 槽线边框 |
| inset | 使元素内容具有内嵌效果的边框 |
| outset | 使元素内容具有外凸效果的边框 |
| ridge | 脊线边框 |
| solid | 实线边框 |
//solid 实线使用频率最高
div { border-style: solid;
border-width: 10px;
border-color: red;}
如果想对四条边中某一条边单独进行设置,可以使用如下样式表:
| 属性 | 说明 | CSS 版本 |
|---|---|---|
| border-top-width | 定义顶端 | 1 |
| border-top-style | ||
| border-top-color | ||
| border-middle-width | 定义底部 | 1 |
| border-middle-style | ||
| border-middle-color | ||
| border-left-width | 定义左侧 | 1 |
| border-left-style | ||
| border-left-color | ||
| border-right-width | 定义右边 | 1 |
| border-right-style | ||
| border-right-color |
//只设置顶端
div { border-top-style: solid;
border-top-width: 10px;
border-top-color: red;}
如果四条变都一致,那么没必要分写成三句样式,直接通过简写即可:
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| border | <宽度> <样式> <颜色> | 设置四条边的边框 | 1 |
| border-top | 只设置上边框 | ||
| border-middle | 只设置下边框 | ||
| border-left | 只设置左边框 | ||
| border-right | 只设置右边框 |
//简写形式四条边设置
div { border: 10px solid red;}
三.圆角边框
CSS3 提供了一个非常实用的圆角边框的设置。使用 border-radius 属性,就可以达到这种效果,样式表如下:
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| border-radius | 长度值或百分数 | 四条边角 | 3 |
| border-top-left-radius | 长度值或百分数 | 左上边角 | 3 |
| border-top-right-radius | 长度值或百分数 | 右上边角 | 3 |
| border-middle-left-radius | 长度值或百分数 | 左下边角 | 3 |
| border-middle-right-radius | 长度值或百分数 | 右下边角 | 3 |
//设置圆角矩形
div { border: 10px solid red;
border-radius: 10px;}
//四条边分别设置
div { border: 10px solid red;
border-radius: 10px 20px 30px 40px;}
四.设置背景
盒模型的尺寸可以通过两种方式实现可见性,一种就是之前的边框,还有一种就是背景。 CSS 背景设置的样式表如下:
| 属性 | 说明 | CSS 版本 |
|---|---|---|
| background-color | 背景的颜色 | 1 |
| background-image | 背景的图片 | 1/3 |
| background-repeat | 背景图片的样式 | 1/3 |
| background-size | 背景图像的尺寸 | 3 |
| background-position | 背景图像的位置 | 1 |
| background-attachment | 背景图片的滚动 | 1/3 |
| background-clip | 背景图片的裁剪 | 3 |
| background-origin | 背景图片起始点 | 3 |
| background | 背景图片简写方式 | 1 |
1.background-color
| 值 | 说明 | CSS 版本 |
|---|---|---|
| 颜色 | 设置背景颜色为指定色 | 1 |
| transparent | 设置背景颜色为透明色 | 1 |
div { background-color: silver;}
解释:设置元素的背景颜色。属性值是颜色值。
div b { background-color: transparent;}
解释:默认值为 transparent,为透明的意思。这样<div>内部的元素就会继承<div>的背景色。一般来说这个属性使用频率很低,原因是不需要改变色彩时就默认,需要改变色彩时又是颜色值。
body { background-color: silver;}
解释:在
元素下可以设置整个页面的背景色。2.background-image
| 值 | 说明 | CSS 版本 |
|---|---|---|
| none | 取消背景图片的设置 | 1 |
| url | 通过 URL 设置背景图片 | 1 |
body { background-image: url(loading.gif);}
解释:url 里面是图片的路径,设置整个页面以这个图片为背景,如果图片不足以覆盖,则复制扩展。
div { background-image: none;}
解释:如果多个 div 批量设置了背景,而其中某一个不需要背景,可以单独设置 none 值取消背景。
在 CSS3 中,背景图片还设置了比如线性、放射性等渐变方式。但由于支持度的问题,比如 IE9 尚未支持。我们把这些的新特性放到独立的课程中讲解。
3.background-repeat
| 值 | 说明 | CSS 版本 |
|---|---|---|
| repeat-x | 水平方向平铺图像 | 1 |
| repeat-y | 垂直方向平铺图像 | 1 |
| repeat | 水平和垂直方向同时平铺图像 | 1 |
| no-repeat | 禁止平铺图像 | 1 |
body {
background-image: url(loading.gif);
background-repeat: no-repeat;
}
解释:让背景图片只显示一个,不平铺。CSS3 还提供了两个值,由于支持度不佳,这里忽略。
4.background-position
| 值 | 说明 | CSS 版本 |
|---|---|---|
| top | 将背景图片定位到元素顶部 | 1 |
| left | 将背景图片定位到元素左部 | 1 |
| right | 将背景图片定位到元素右部 | 1 |
| bottom | 将背景图片定位到元素底部 | 1 |
| center | 将背景图片定位到元素中部 | 1 |
| 长度值 | 使用长度值偏移图片的位置 | 1 |
| 百分数 | 使用百分数偏移图片的位置 | 1 |
body {
background-image: url(loading.gif);
background-repeat: no-repeat;
background-position: top;}
解释:将背景图片置于页面上方,如果想置于左上方则值为:top left。
body {
background-image: url(loading.gif);
background-repeat: no-repeat;
background-position: 20px 20px;}
解释:使用长度值或百分数,第一值表示左边,第二个值表示上边。
5.background-size
| 值 | 说明 | CSS 版本 |
|---|---|---|
| auto | 默认值,图像以本尺寸显示 | 3 |
| cover | 等比例缩放图像,使图像至少覆盖容器,但有可能超出容器 | 3 |
| contain | 等比例缩放图像,使其宽度、高度中较大者与容器横向或纵向重合 | 3 |
| 长度值 | CSS 长度值,比如 px、em | 3 |
| 百分数 | 比如:100% | 3 |
body {
background-image: url(loading.gif);
background-size: cover;}
解释:使用 cover 相当于 100%,全屏铺面一张大图,这个值非常实用。在等比例放大缩小的过程中,可能会有背景超出,当然,这点无伤大雅。
div {
background-image: url(loading.gif);
background-size: contain;}
解释:使用 contain 表示,尽可能让图片完整的显示在元素内。
body {
background-image: url(loading.gif);
background-size: 240px 240px;}
解释:长度值的用法,分别表示长和高。
6.background-attachment
| 值 | 说明 | CSS 版本 |
|---|---|---|
| scroll | 默认值,背景固定在元素上,不会随着内容一起滚动 | 1 |
| fixed | 背景固定在视窗上,内容滚动时背景不动 | 1 |
body {
background-image: url(loading.gif);
background-attachment: fixed;}
解释:fixed 属性会导致背景产生水印效果,拖动滚动条而背景不动。
7.background-origin
| 值 | 说明 | CSS 版本 |
|---|---|---|
| border-box | 在元素盒子内部绘制背景 | 3 |
| padding-box | 在内边距盒子内部绘制背景 | 3 |
| content-box | 在内容盒子内部绘制背景 | 3 |
div {
width: 400px; height: 300px;
border: 10px dashed red; padding: 50px;
background-image: url(img.png);
background-repeat: no-repeat;
background-origin: content-box;}
解释:设置背景起始位置。
8.background-clip
| 值 | 说明 | CSS 版本 |
|---|---|---|
| border-box | 在元素盒子内部裁剪背景 | 3 |
| padding-box | 在内边距盒子内部裁剪背景 | 3 |
| content-box | 在内容黑子内部裁剪背景 | 3 |
div { width: 400px; height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url(img.png);
background-repeat: no-repeat;
background-origin: border-box;
background-clip: padding-box;}
解释:在内边距盒子内部裁剪背景。
9.background
div { width: 400px; height: 300px;
border: 10px dashed red;
padding: 50px;
background: silver url(img.png) no-repeat scroll left top/100% border-box content-box;}
解释:完整的简写顺序如下:
[background-color]
[background-image]
[background-repeat]
[background-attachment]
[background-position]/[background-size]
[background-origin]
[background-clip]
CSS 表格与列表
CSS 表格边框
如需在 CSS 中设置表格边框,请使用 border 属性。
下例为 <table>、<th>和 <td>元素规定了黑色边框:
| Firstname | Lastname |
|---|---|
| Bill | Gates |
| Steve | Jobs |
实例
table, th, td {
border: 1px solid black;
}
全宽表格
在某些情况下,上表似乎很小。如果您需要一个可以覆盖整个屏幕(全宽)的表格,请为 <table> 元素添加 width: 100%:
实例
table {
width: 100%;
}
请注意上面的表格有双边框。这是因为表格和 th、td 元素都有单独的边框。
如需删除双边框,请看下面的例子。
合并表格边框
border-collapse 属性设置是否将表格边框折叠为单一边框:
| Firstname | Lastname |
|---|---|
| Bill | Gates |
| Steve | Jobs |
实例
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
一.表格样式
1.border-collapse
table { border-collapse: collapse;}
解释:单元格相邻的边框被合并。
2.border-spacing
| 值 | 说明 | CSS 版本 |
|---|---|---|
| 长度值 | 0 表示间距,其他使用 CSS 长度值 | 2 |
table { border-spacing: 10px;}
解释:border-collapse: separate;的状态下才有效。因为要设置间距,不能合并。
3.caption-side
| 值 | 说明 | CSS 版本 |
|---|---|---|
| top | 默认值,标题在上方 | 2 |
| bottom | 标题在下方 | 2 |
table { table-layout: fixed;}
解释:内容过长后,不会拉伸整个单元格。
4.empty-cells
| 值 | 说明 | CSS 版本 |
|---|---|---|
| show | 默认值,显示边框 | 2 |
| hide | 不显示边框 | 2 |
table { empty-cells: hide;}
解释:单元格内容为空是隐藏边框。
5.table-layout
| 值 | 说明 | CSS 版本 |
|---|---|---|
| auto | 默认值,内容过长时,拉伸整个单元格 | 2 |
| fixed | 内容过长时,不拉伸整个单元格 | 2 |
table {table-layout: fixed;}
解释:内容过长后,不会拉伸整个单元格。
二.列表样式
列表有四种独有样式,样式表如下:
1.list-style-type
ul { list-style-type: square;}
解释:列表前缀的标记类型,这里是 CSS1 版本的。CSS2 版本还包含比如日文、亚美尼亚数字、希腊文等前缀。有兴趣的可以参考 CSS 手册。
2.list-type-position
| 值 | 说明 | CSS 版本 |
|---|---|---|
| outside | 默认值,标记位于内容框外部 | 1 |
| inside | 标记位于内容框内部 | 1 |
ul { width: 120px;
list-style-position: inside;}
解释:标记位于内容框的内部。
3.list-type-image
| 值 | 说明 | CSS 版本 |
|---|---|---|
| none | 不使用图像 | 1 |
| url | 通过 url 使用图像 | 1 |
ul { list-style-image: url(bullet.png);}
解释:使用图片作为前缀的标记。
4.list-style
ul { list-style: lower-alpha inside url(bullet.png);}
解释:简写形式。
三.其他功能
在<table>中<td>单元格,我们可以使用 text-align 属性水平对齐,但是垂直对齐就无法操作了。CSS 提供了 vertical-align 属性用于垂直对齐。
| 值 | 说明 | CSS 版本 |
|---|---|---|
| baseline | 内容对象与基线对齐 | 1 |
| top | 内容对象与顶端对齐 | 1 |
| middle | 内容对象与中部对齐 | 1 |
| bottom | 内容对象与底部对齐 | 1 |
table tr td { vertical-align: bottom;}
解释:将单元格内的内容对象实现垂直对齐。
| 值 | 说明 | CSS 版本 |
|---|---|---|
| sub | 垂直对齐文本的下标 | 1 |
| super | 垂直对齐文本的上标 | 1 |
b { vertical-align: super;}
解释:文本上下标设置。
| 值 | 说明 | CSS 版本 |
|---|---|---|
| 长度值 | 设置上下的偏移量,可以是负值 | 1 |
| 百分比 | 同上 | 1 |
div span { vertical-align: -200px;}
解释:负值往下,正值往上。如果默认基线在上面,用负数。如果默认基线在下面,用正值。
CSS 其他样式
一.颜色和透明度
颜色我们之前其实已经用的很多了,比如字体颜色、背景颜色、边框颜色。但除了背景颜色和边框颜色讲解过,字体颜色却没有系统的讲解过。设置字体颜色其实也成为文本块的前景色。
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| color | 颜色值 | 设置文本前景色 | 1 |
p { color: red;}
解释:设置文本颜色。
CSS3 提供了一个属性 opacity,可以设置元素的透明度。
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| opacity | 0 ~ 1 | 设置元素的透明度 | 3 |
p { color: red; opacity: 0.5;}
解释:设置元素的透明度。
二.盒子阴影和轮廓
1.box-shadow
CSS3 提供了一个非常实用的效果样式,就是阴影效果。通过 box-shadow 属性来实现,样式表如下:
div { width: 200px;
height: 200px;
border: 10px solid silver;
box-shadow: 5px 4px 10px 2px gray;}
解释:给元素盒子增加阴影效果。
box-shadow: 5px 4px 10px 2px gray inset;
解释:实现内部阴影。
2.outline
CSS3 还提供了轮廓样式,它和边框一样,只不过它可以在边框的外围再加一层。样式表如下:
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| outline-color | 颜色 | 外围轮廓的颜色 | 3 |
| outline-offset | 长度 | 轮廓距离元素边框边缘的偏移量 | 3 |
| outline-style | 样式 | 轮廓样式,和 border-style 一致 | 3 |
| ontline-witdh | 长度 | 轮廓宽度 | 3 |
| outline | 简写 | <颜色> <样式> <宽度> | 3 |
div { width: 200px; height: 200px;
border: 10px solid silver;
outline: 10px double red;}
解释:在边框的外围再增加一圈轮廓。
三.光标样式
我们不但可以指定页面上的元素样式,就连光标的样式也可以指定。样式表如下:
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| cursor | 光标样式 | auto,default,none,context-menu,help,pointer,progress,wait,cell,crosshair,text,vertical-text,alias,copy,move,no-drop,not-allowed,e-resize,n-resize,ne-resize,nw-resize,s-resize,se-resize,sw-resize,w-resize,ew-resize,ns-resize,nesw-resize,nwse-resize,col-resize,row-resize,all-scroll | 1 |
div { cursor: move;}
解释:设置当前元素的光标为移动光标。