Web核心技术简介
HTML5、CSS3和JavaScript是Web前端会用到的主要技术。我们要想学Web开发必须要掌握这3种技术。
HTML5
HTML 指的是超文本标记语言(Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页。
HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
HTML5 是 HyperText Markup Language 5 的缩写,HTML5 技术结合了 HTML4.01 的相关标准并革新,符合现代网络发展要求,在 2008 年正式发布。
HTML5 定义了一个简易的文件交换标准,它旨在定义文件内的对象和描述文件的逻辑结构,而并不定义文件显示。由于使用HTML5语言编写的文件具有极高的适应性,所以特别适用于网页源代码的编写。
html的页面后缀名.html或.htm
特点:
-
HTML5是纯文本类型的语言
-
可以用任何文本编辑器打开它
-
使用HTML5编写的文件可以直接由浏览器解释执行,无需编译。
-
当我们用浏览器打开网页时,浏览器读取网页的HTML5代码,分析其语法结构,然后根据解释执行的结果显示网页内容。
语法如下:
<标签名称>文本内容<!--标签名称-->所谓HTML元素 指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
举例:
<p>具体的文本内容</p>
<a href=” https://www.taobao.com/”>淘宝网</a>
-
常用标签:
-
开始标签
<html> -
头标签
<head> -
身体标签
<body> -
标题标签
<title>
-
-
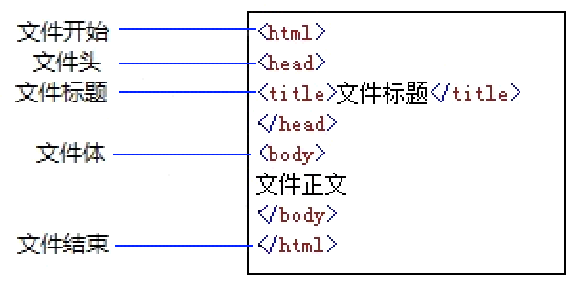
HTML5的文件结构:

CSS3
CSS3是CSS(层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案主要用于设置HTML5页面的文本格式(字体、大小和对齐方式等)、图片的外形(宽高、边框样式、边框等)以及版面的布局等外观显示样式。CSS3以 HTML5为基础,提供了丰富的功能,如字体、颜色、背景的控制等,而且还可以针对不同的浏览器设置不同的样式。
一些最重要 CSS3 模块如下:
- 选择器
- 盒模型
- 背景和边框
- 文字特效
- 2D/3D转换
- 动画
- 多列布局
-
用户界面
格式:
选择器{属性:属性值; }案例:
<style type="text/css">
.cont{ /*类选择器设置页面的整体大小以及背景图片*/
width: 1536px; /*设置页面的宽度为1536像素*/
height: 840px; /*设置页面的高度为840像素*/
margin:0 auto; /*设置页面外边距上下为0,左右为自适应*/
text-align: center; /*文字对齐方式居中对齐*/
background: url("img/bg.jpg"); /*为页面设置背景图片*/
}
h1{ /*标记选择器选择<h1>标题标记*/
padding-top: 80px; /*设置向上的内边距*/
}
.txt{ /*使用类选择器,改变主题内容的样式*/
line-height: 30px; /*设置行高为30像素*/
margin: 0 auto; /*设置主体部分的外边距*/
text-align: center; /*设置文字的对其方式为居中对齐*/
width: 650px; /*设置主体部分宽度为650像素*/
font-size: 20px; /*设置文字的大小*/
}
.top{ /*类选择器中第一行文字的样式*/
font-size: 30px; /*设置第一行文字的字体*/
line-height: 90px; /*设置第一行文字的行高*/
}
a{
text-decoration: none;
}
a:hover{ /*设置鼠标停在超链接上的样式*/
text-decoration: underline; /*鼠标滑过超链接时,文字下方出现下划线*/
color:#B49668; /*设置鼠标停在超链接上时的文字颜色*/
}
</style>
JavaScript
JavaScript(简称“JS”) 是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。
主要功能:
- 嵌入动态文本于HTML页面。
- 对浏览器事件做出响应。
- 读写HTML元素。
- 在数据被提交到服务器之前验证数据。
- 检测访客的浏览器信息。
- 控制cookies,包括创建和修改等。
- 基于Node.js技术进行服务器端编程。
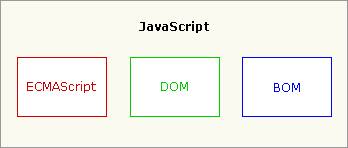
JavaScript 是由ECMAScript + DOM + BOM 三部分构成的。

JavaScript 的核心 ECMAScript 描述了该语言的语法和基本对象;
简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象
DOM 描述了处理网页内容的方法和接口;
DOM 将把整个页面规划成由节点层级构成的文档。HTML 或 XML 页面的每个部分都是一个节点的衍生物。请考虑下面的 HTML 页面:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>
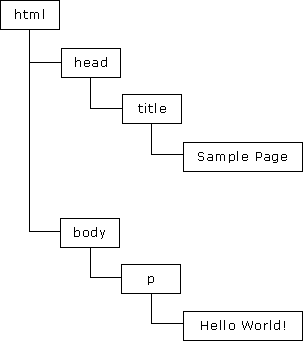
这段代码可以用 DOM 绘制成一个节点层次图:

BOM 描述了与浏览器进行交互的方法和接口。
BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括:
- 弹出新的浏览器窗口
- 移动、关闭浏览器窗口以及调整窗口大小
- 提供 Web 浏览器详细信息的定位对象
- 提供用户屏幕分辨率详细信息的屏幕对象
- 对 cookie 的支持
案例:
<head>
<meta charset="utf-8">
<title>电子时钟</title>
<script>
function startTime(){
var today=new Date();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();
// 在小于10的数字前加一个‘0’
m=checkTime(m);
s=checkTime(s);
document.getElementById('txt').innerHTML=h+":"+m+":"+s;
t=setTimeout(function(){startTime()},500);
}
function checkTime(i){
if (i<10){
i="0" + i;
}
return i;
}
</script>
</head>
<body onload="startTime()">
<div id="txt"></div>
</body>
</html>